워드프레스 로고와 파비콘을 생성하는게 예전에 비해 많이 쉬워졌습니다.
여기에서는 미리캔버스라는 사이트를 이용해서 로고와 파비콘을 생성하고 워드프레스에 적용하는 것까지 다뤄보도록 하겠습니다.
들어가기에 앞서 로고와 파비콘에 사용할 정사각형의 512px의 아이콘이 준비되어 있어야합니다.(512px 보다 작아도 되지만 너무 작으면 화질이 안좋을 수 있습니다.)
저는 아이콘을 일러스트로 만들고 있어서 쉽게 만드는 방법을 설명드리고 싶어서 찾아봤지만 마땅한 방법이 없는 것 같습니다.
그리고 알아보니 보통 프리픽이나 플래티콘 사이트를 이용하시는 것 같은데, 여기는 무료로 쓸 때 출처를 적어줘야합니다.
그런데 파비콘에 출처를 어떻게 적어야하는지가 난감합니다.
어쨋든 아이콘이 준비되었다는 가정하에 진행해보도록 하겠습니다.
📌 ads.txt 찾을 수 없음 완벽 해결 방법(워드프레스)
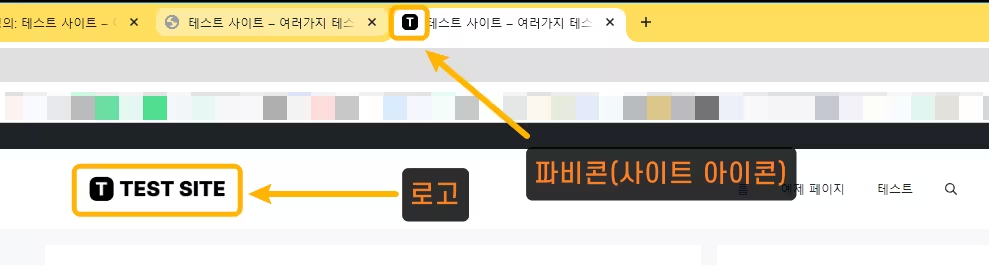
1. 파비콘(사이트 아이콘) 만들기
워드프레스에 파비콘(사이트 아이콘)은 정사각형의 512x512px로 제작하라고 되어 있습니다.
그래서 앞서 아이콘을 512px 정사각형이 있어야 한다고 말슴드렸던 것입니다.

만드는 방법은 다음과 같습니다.
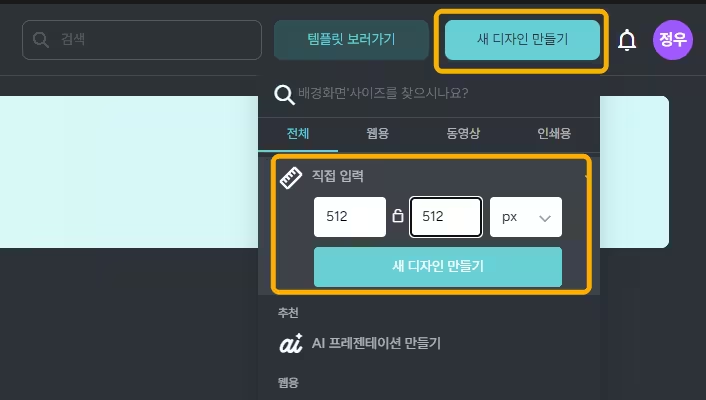
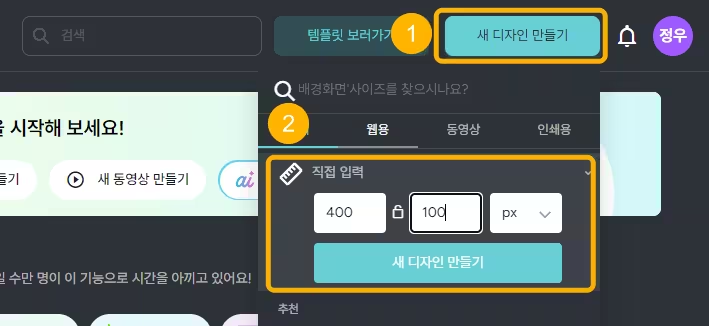
Step1 미리캔버스에서 [새 디자인 만들기-직접입력] 클릭 후 512x512px의 디자인을 생성합니다.

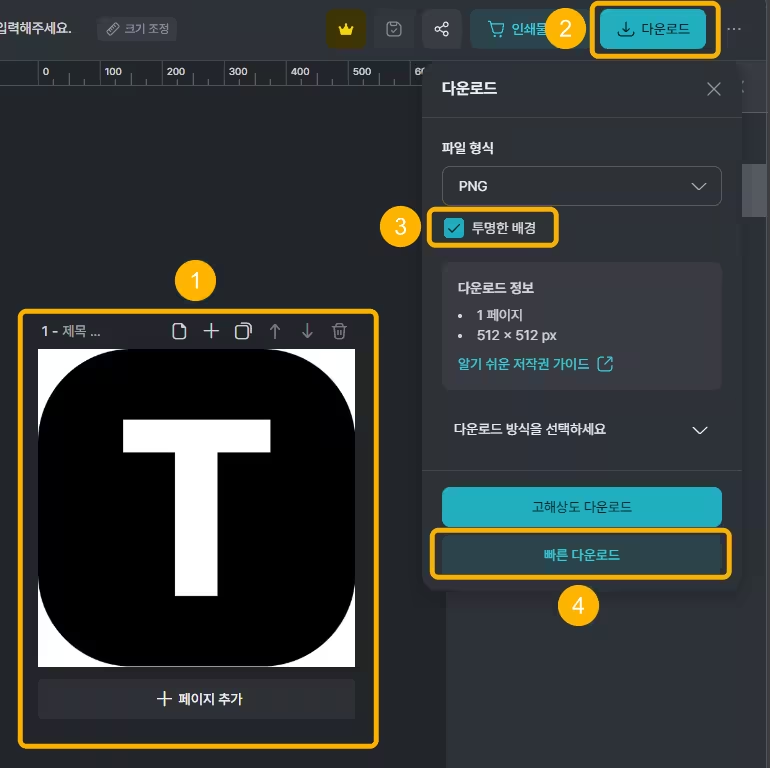
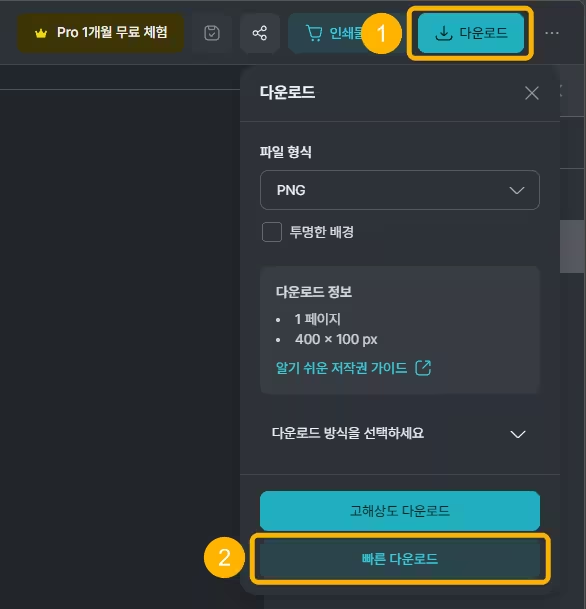
Step2 준비해둔 아이콘을 512px에 맞게 늘린 후, 다운로드 버튼을 누르고, 투명한 배경에 체크한 후 다운로드 합니다.

2. 로고 만들기
워드프레스 로고는 딱히 정해진 크기는 없는 것 같습니다.
하지만 세로가 너무 길거나 가로가 너무 길면 레이아웃에 문제가 생길 수 있기 때문에 적당한 길이를 찾아야합니다.
그래서 제가 찾은 적당한 길이는 400x100px입니다.
제가 해 본 결과 이 길이가 제일 적당한 것 같습니다.
Step1 미리캔버스에서 [새 디자인 만들기-직접입력]으로 400x100px을 만들어줍니다.

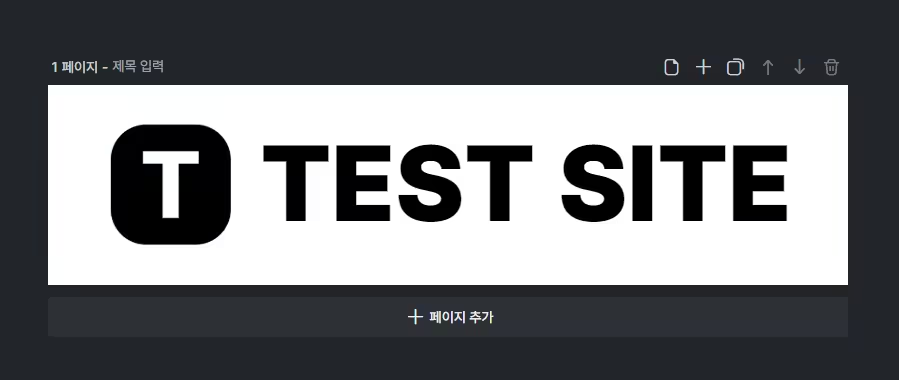
Step2 아이콘을 적당한 곳에 삽입하고, 텍스트도 적당한 위치에 넣어줍니다.

Step3 다운로드 버튼을 누르고 다운로드합니다.
여기서는 굳이 ‘투명한 배경’을 누르지 않아도 괜찮습니다.

3. 파일 압축하기
다운로드한 파일들을 바로 업로드해도 되지만, 용량을 줄이기 위해 한 번 압축을 진행해주는 것이 좋습니다.
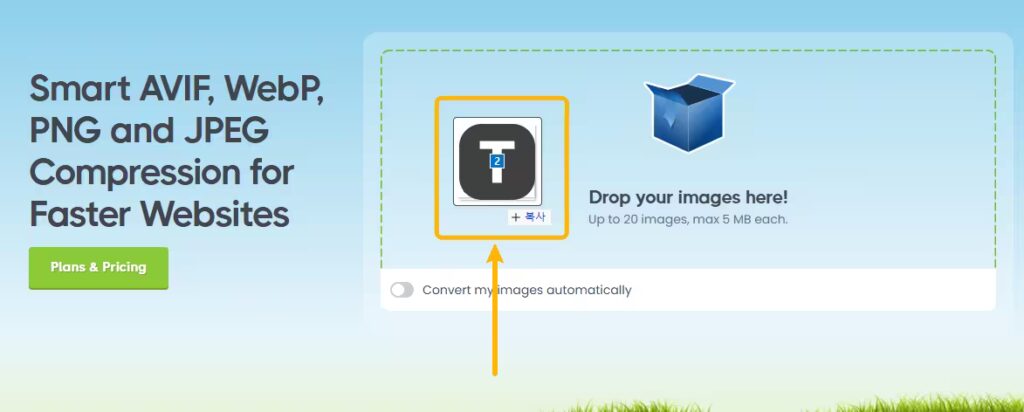
png 압축을 위해 제가 추천드리는 곳은 tinypng 라는 곳입니다.
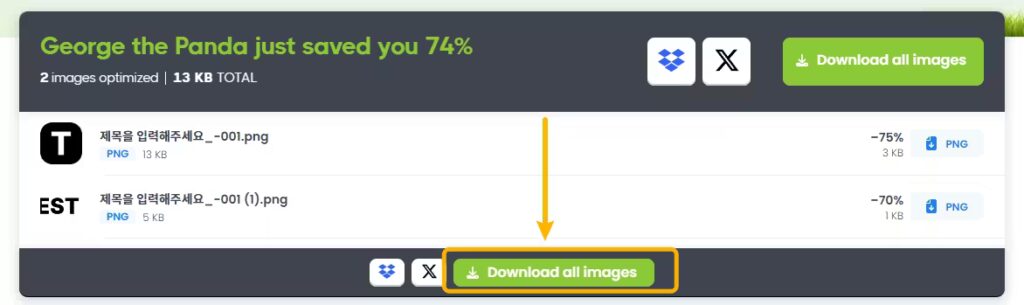
Step1 다운로드 파일을 드래그&드롭으로 tinypng 사이트에 업로드합니다.

Step2 압축이 끝나면 다운로드 해줍니다.

참고로 파비콘의 경우 12.9kb에서 3.2kb로 약 1/4로 줄어들었습니다.
물론 줄어봤자 원본이 얼마 안되는 용량이기 때문에 먼지에서 먼지로 바뀐거지만, 워드프레스를 한다면 용량도 신경써야 하기에.. 항상 압축하는 습관을 들이시면 좋습니다.
4. 워드프레스 적용
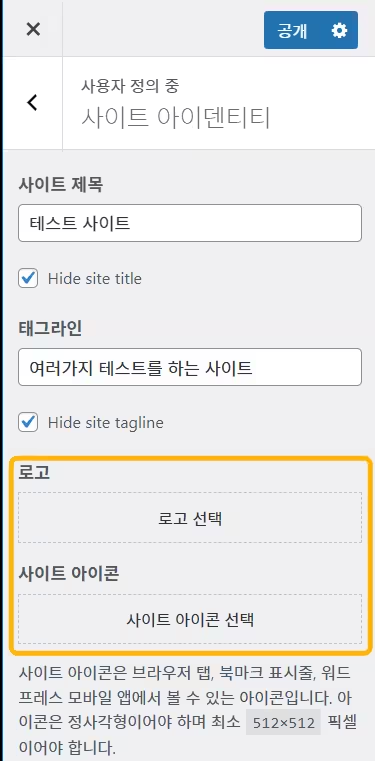
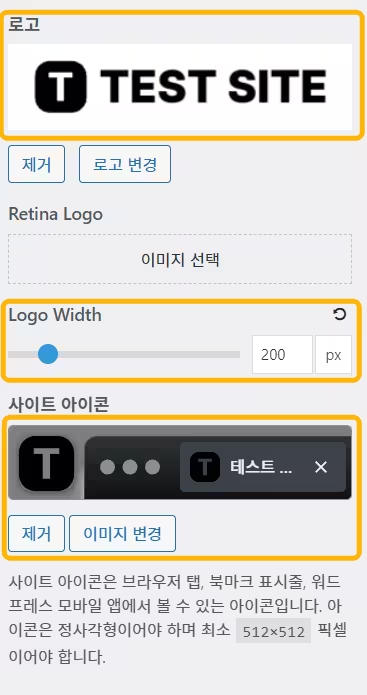
Step1 [모양-사용자 정의-사이트 아이덴티티] 경로로 들어가서 로고와 사이트 아이콘(파비콘)을 업로드 합니다.

Step2 업로드 후 Logo Width를 200px 정도로 조절해주시면 모바일에서도 보기 좋은 로고가 완성됩니다.

Step3 적용하시면 다음과 같이 내 워드프레스에 로고와 파비콘이 적용됩니다.