이 포스팅에서는 워드프레스 차일드 테마 만들기 및 사용하는 이유에 대해 알아보도록 하겠습니다.
워드프레스는 만들자마자 다른 설정보다 차일드 테마 생성을 먼저하는 것이 좋습니다.
워드프레스를 처음 설치하고 테마를 적용할 때 많은 사람들이 바로 본 테마(부모 테마, parent theme)에서 디자인이나 기능을 수정하기 시작합니다.
저 역시 워드프레스를 처음 접했을 때는 테마 파일을 바로 고치면서 시작했는데, 시간이 지나고 테마가 업데이트되고 제가 수정했던 내용이 모두 사라져버린 경험이 있습니다.
이런 불편을 겪지 않으려면 워드프레스를 시작할 때 바로 차일드테마(자식 테마)를 만들어서 사용하는 것이 중요합니다.
📌 ads.txt 찾을 수 없음 완벽 해결 방법(워드프레스)
1. 테마 설정
테마는 호불호가 있겠지만 블로그로 사용하신다면 Generate Press 만한게 없습니다.
워드프레스 블로그가 처음이시라면 테마 고르는데 시간을 쓰기보다는, 바로 Generate Press로 선택하는 걸 추천드립니다.
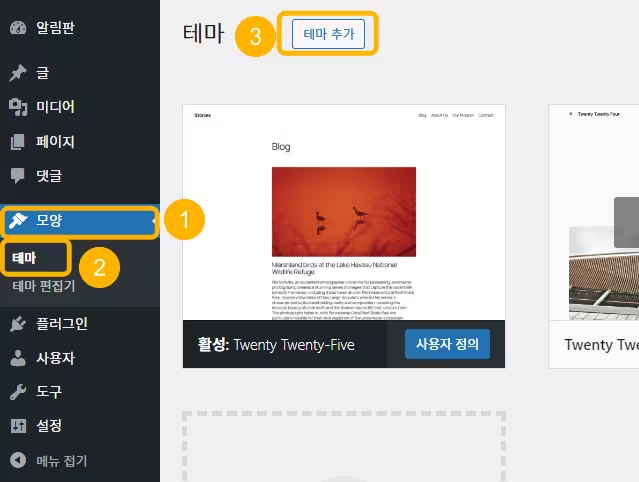
Step1 [모양-테마-테마 추가]로 들어갑니다.

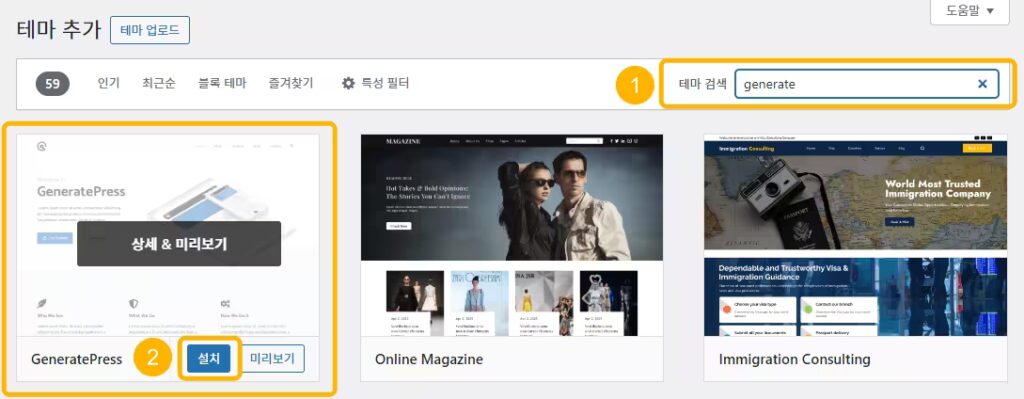
Step2 ’generate’ 검색 후 GeneratePress 테마를 설치합니다.

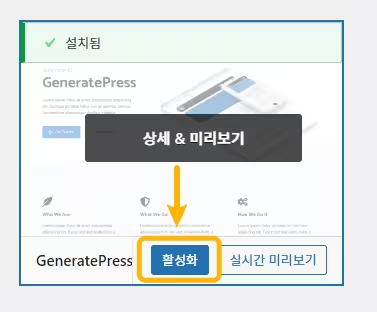
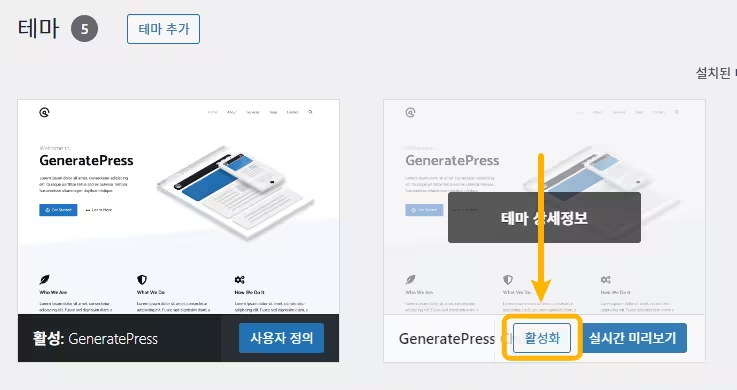
Step3 설치 후 ‘활성화’ 시켜줍니다.

2. 차일드테마 생성
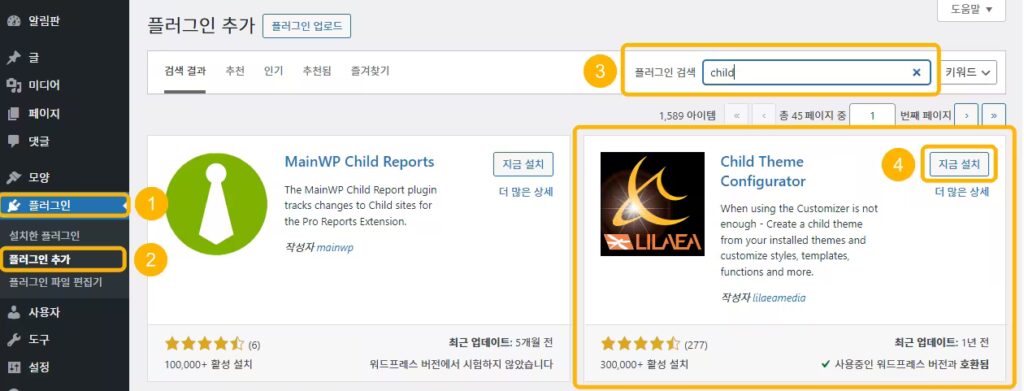
Step1 [플러그인 – 플러그인 추가 – child검색 – 지금 설치]를 클릭해서 Child Theme 플러그인을 설치합니다.

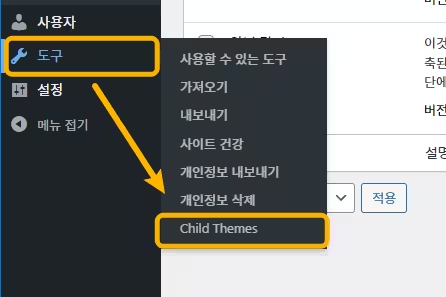
==[도구 – Child Themes]를 클릭합니다.

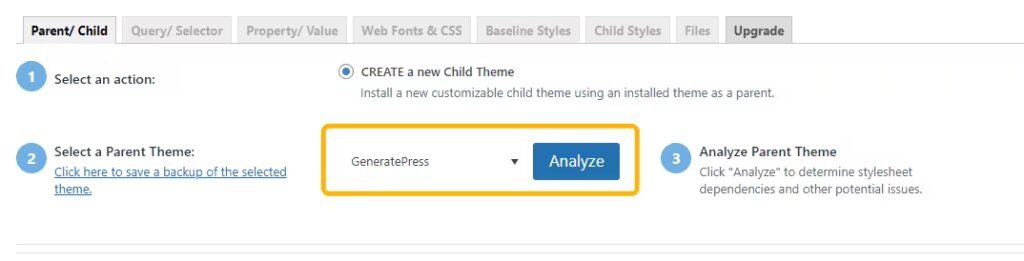
Step2 테마를 확인하고, Analyze 버튼을 클릭합니다.

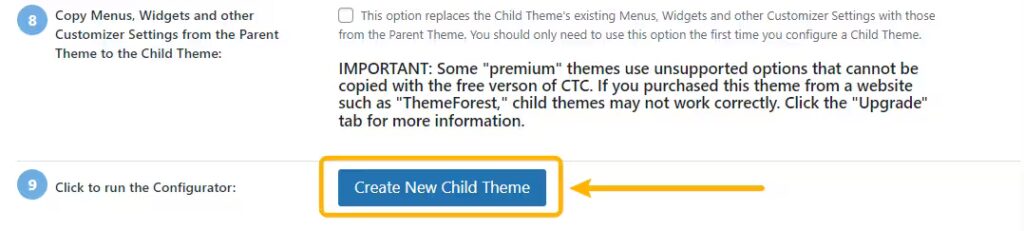
Step3 나머지는 기본 세팅대로 두고 끝까지 내려가서 Create New Child Theme 버튼을 눌러 차일드테마를 생성합니다.

Step4 다시 [모양=테마]에 들어가보면 차일드테마가 생성되어 있습니다.
차일드 테마를 ‘활성화’ 시켜줍니다.

3. 차일드 테마를 사용하는 이유
처음 차일드테마라는 것을 들으면 생소하기 때문에 이해하기 어려울 수 있습니다.
백업은 백업인데 내가 아는 백업과는 다른 느낌입니다.
워드프레스를 처음 시작하거나, 앞으로 커스터마이징을 계획하고 있다면 꼭 차일드테마를 활용하는 것이 좋습니다.
저 역시 여러 번의 시행착오 끝에 차일드테마의 중요성을 직접 느꼈기 때문에, 워드프레스 사용자라면 이해가 되든 안되든 강력하게 차일드테마를 사용하라고 추천하고 싶습니다.
(1) 테마 업데이트 시 수정한 내용 보존
워드프레스에서 차일드테마를 사용하는 가장 큰 이유는 테마를 자유롭게 수정하면서도, 테마의 업데이트로 인해 내 수정 내용이 사라지는 것을 방지하기 위해서입니다.
워드프레스 테마는 시간이 지나면서 보안 패치나 기능 개선을 위해 자주 업데이트가 이루어집니다.
만약 내가 직접 부모 테마(원본 테마)의 파일을 수정했다면, 테마가 업데이트될 때마다 그동안 수정했던 코드나 디자인이 모두 초기화됩니다.
이 부분이 가장 큰 문제가 되는 것입니다.
내가 열심히 수정해둔게 리셋이 되어버립니다.
예를 들어, style.css나 functions.php에서 원하는 대로 코드를 추가하거나 디자인을 바꿨다가, 테마를 최신 버전으로 바꾸면 내 모든 작업이 한순간에 사라지는 경험을 할 수 있습니다.
차일드테마는 이런 문제를 발생하지 않게 해줍니다.
차일드테마는 부모 테마의 모든 기능과 디자인을 그대로 가져오면서, 내가 원하는 부분만 따로 수정할 수 있는 별도의 테마라고 생각하시면 되겠습니다.
워드프레스는 차일드테마에 있는 파일을 우선적으로 불러오기 때문에, 내가 바꾼 부분은 항상 유지되고, 나머지는 부모 테마가 알아서 처리해줍니다.
그래서 부모 테마를 아무리 자주 업데이트해도, 차일드테마에서 수정한 내용은 절대 사라지지 않습니다.
실제로 저도 워드프레스를 처음 사용할 때는 부모 테마를 직접 수정했다가, 업데이트 후에 사이트가 원래대로 돌아가서 당황했던 적이 있습니다.
그 뒤로는 항상 차일드테마를 먼저 만들어서, style.css나 functions.php에 원하는 코드를 추가하고 있습니다.
이렇게 하면 테마가 업데이트되어도 내 커스터마이징은 그대로 남아 있게 됩니다.
(2) 효율적인 코드 관리
부가적으로 차일드테마를 사용하면 코드 관리도 훨씬 편해집니다.
수정한 부분만 차일드테마에 따로 정리할 수 있어서, 나중에 어떤 부분을 바꿨는지 한눈에 확인할 수 있고, 문제가 생겨도 원본 테마는 그대로 남아 있으니 복구도 간단합니다.
디자인 일관성을 유지하거나, 기능을 추가하고 싶을 때도 차일드테마를 활용하면 훨씬 효율적으로 작업할 수 있습니다.
초보자 때는 코드 관리를 할만큼 여유롭지 않기 때문에 1번에 비해서는 그다지 중요한 부분은 아닙니다.
차일드 테마는 워드프레스 사용자에게 필수적인 요소입니다.
설정하지 않고 쓰시는 분도 있긴 하지만 테마를 수정할 계획이라면 반드시 미리 생성해 두시는 것이 좋습니다.
감사합니다.





