인터넷을 하다보면 다음과 같이 이모지도 아니고 이모티콘도 아닌 아이콘이 보입니다.

저도 처음에는 이런걸 어떻게 한것인지 궁금했었는데 개발자도구(f12)를 보니 폰트 어썸(Font Awesome)을 활용한 것이었습니다.
폰트 어썸은 아이콘이지만 속성은 텍스트이기 때문에 텍스트처럼 색상이나 크기 등을 조절 할 수 있고, 기본 아이콘이나 이모지에 없는 다양한 아이콘을 사용할 수 있다는 장점이 있습니다.
하지만 무료로 사용하기에는 한계가 있다는 단점도 있습니다.
이번 포스팅에서는 폰트 어썸 사용법부터 유료와 무료 차이 그리고 중요한 팁까지 알아보도록 하겠습니다.
1. 폰트 어썸(Font Awesome) 사용 방법
폰트 어썸은 보통 html에 코드를 붙여넣어 사용합니다.
우선 코드를 받는 방법부터 알아보고 이어서 받은 코드를 HTML에 붙여넣어서 사용하는 방법을 차례대로 알아보겠습니다.
(1) 폰트 어썸 코드 받기
Step1 폰트 어썸 사이트에 접속합니다.
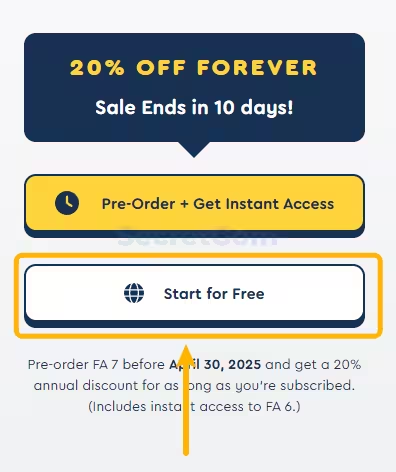
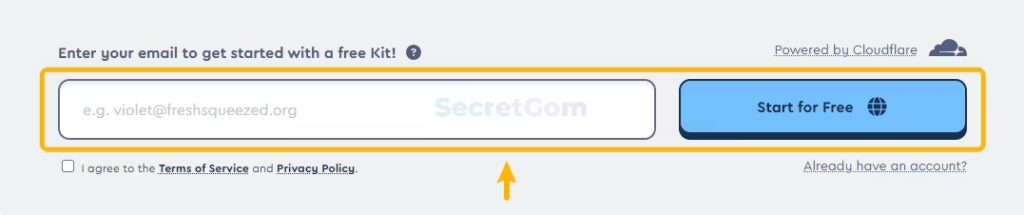
Step2 첫화면에서 ’Start for Free’를 클릭합니다. 이메일(E-mail)을 입력 후 ‘Send Kit Embed Code’를 클릭합니다.

Step3 이메일(E-mail) 입력 후 ‘Send Kit Embed Code’를 클릭합니다.

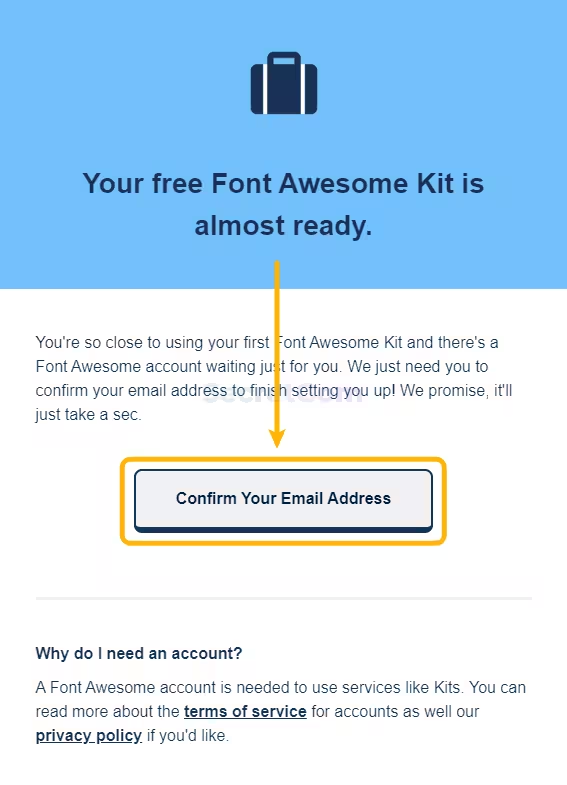
Step4 이메일 주소로 들어가서 폰트어썸에서 온 메일을 열고, ‘Confirm Your Email Address’를 클릭해서 이메일 인증을 합니다.

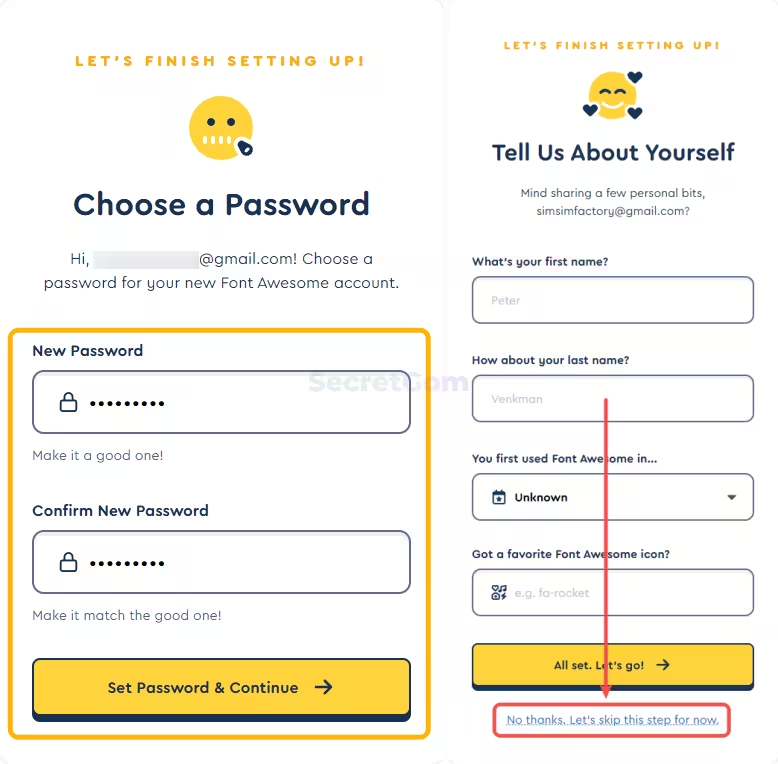
Step5 비밀번호를 지정하고, 다음에 나오는 창은 제일 아래쪽에 ‘No, thanks.~~’를 눌러서 스킵(Skip) 합니다.

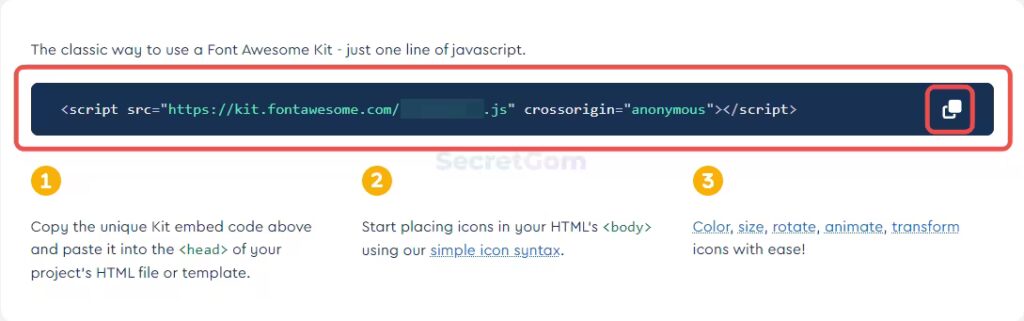
Step6 그럼 개인 코드가 발급되는데 이 코드를 HTML head 부분에 넣어줘야합니다.

또한 이 코드가 노출되지 않도록 조심해야하는데, 자세한 내용은 목차 3번을 참고해주시기 바랍니다.
(2) HTML에 코드 붙여넣기
위에서 받은 코드를 HTML의 <head> 부분에 붙여넣어야 합니다.
워드프레스 head 영역에 코드 넣는 방법은 아래 글을 참고해주시기 바랍니다.
(3) 아이콘 검색 후 사용하기
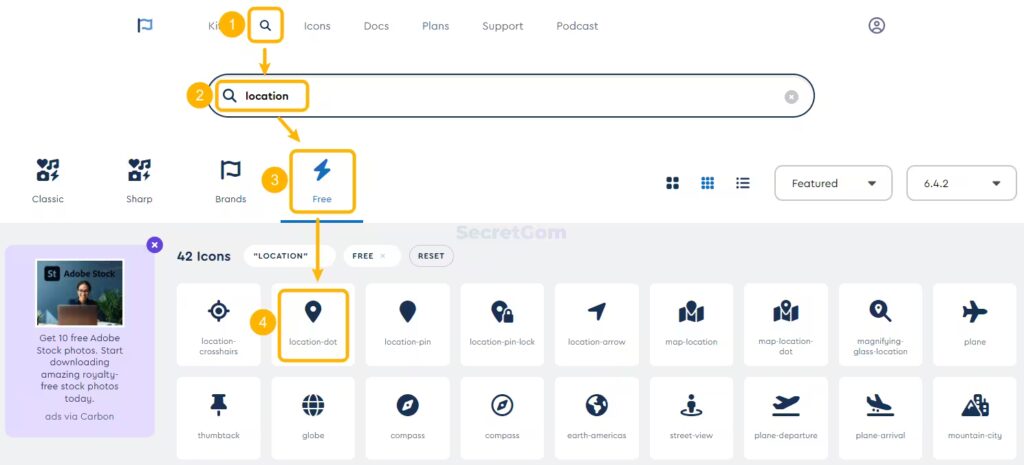
아이콘은 무료와 유료가 있는데, 아래처럼 검색어를 입력하고 ‘Free’에 체크하면 무료 아이콘만 검색할 수 있습니다.

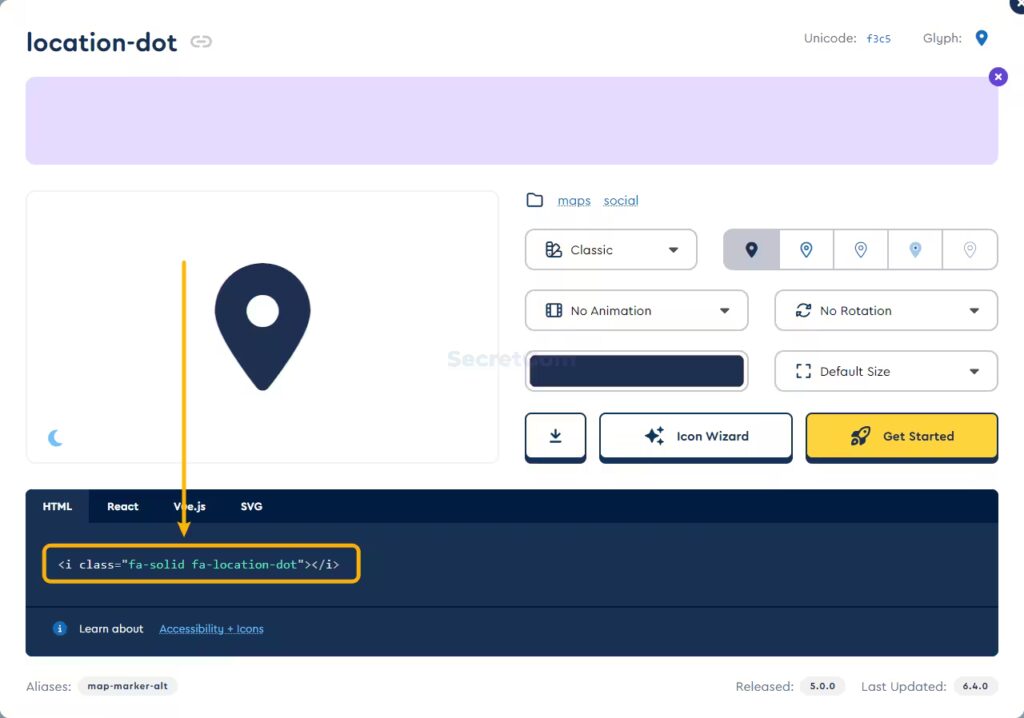
검색된 아이콘을 클릭하면 아래쪽에 HTML 코드가 나오는데 이것을 복사하여 원하는 부분에 붙여넣어 사용 할 수 있습니다.
물론 html코드이기 때문에 html에 붙여넣어야합니다.

참고로 글쓰기 화면에서는 아이콘이 보이지 않습니다. 오류가 아니고 원래 그렇기 때문에 확인해보기 위해서는 미리보기를 해봐야합니다.
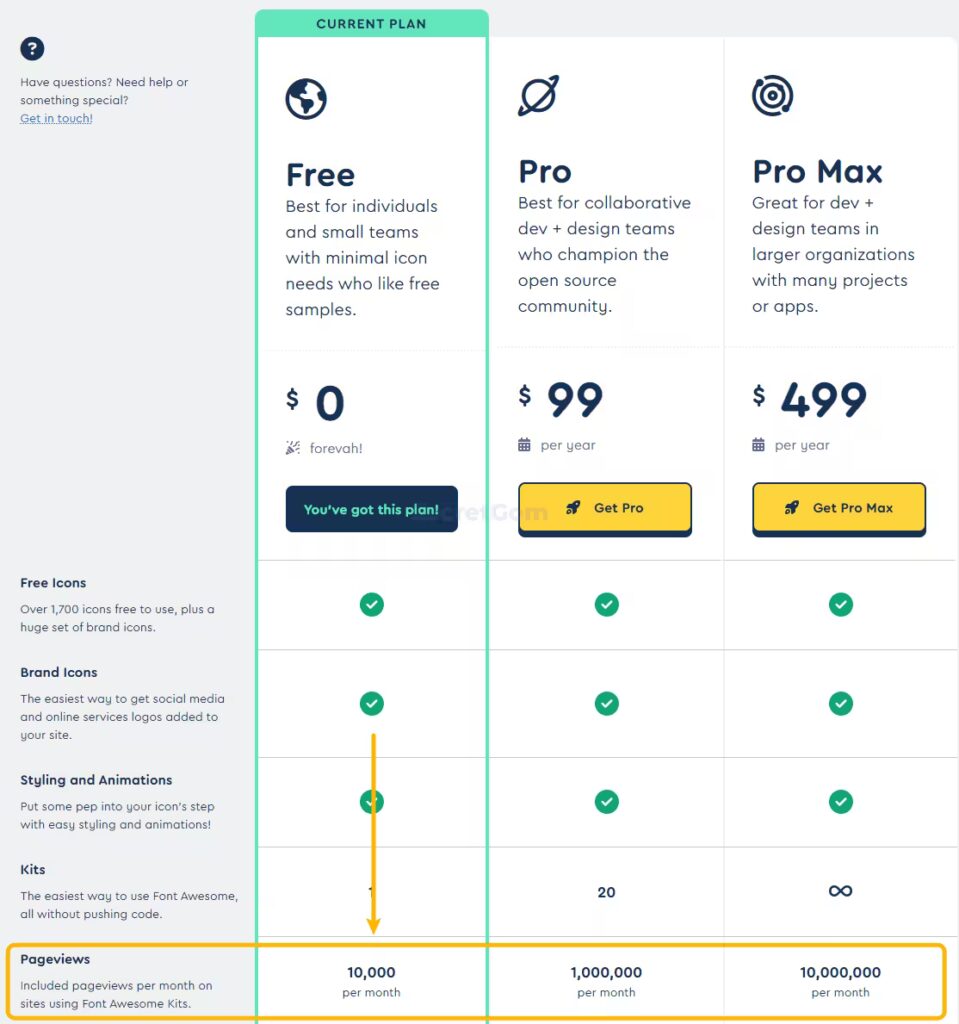
2. 유료와 무료 차이점
폰트 어썸은 무료 플랜과 유료 플랜으로 나누어져있고, 유료와 무료의 가장 큰 차이점은 다음과 같습니다.
- 페이지뷰
- 사용할 수 있는 아이콘 개수

아마도 아이콘 개수보다 페이지뷰 때문에 유료로 사용하시는 분들이 많지 않을까 생각해봅니다.
무료로는 1달에 10,000뷰, 30일 기준으로 1일에 333페이지 정도만 표시되기 때문입니다.
중간 요금제인 프로는 100만뷰로, 30일 기준으로 1일에 33,333페이지가 표시됩니다.
이 정도면 왠만한 사이트는 모두 커버되는 수준인 것 같습니다.
그런데 가격이 1년에 99달러, 1개월에 8.25달러, 현재 환율로 10900원 정도를 지불해야합니다.
큰 금액은 아니지만 이것 때문에 이 비용을 지불해야 되는가는 생각해봐야 할 것 같습니다.
무료가 10만뷰 정도만 됐어도 좋았을텐데 1달에 1만뷰는 너무 아쉬운 숫자입니다.
이것만 보아도 폰트어썸은 무료는 그냥 맛보기 정도로만 사용할 수준이고, 정말 사용할 마음이 있다면 무조건 유료로 사용하는게 맞지 않나 생각해봅니다.
간혹 이 내용을 확인해보지 않고 무료라고 그냥 사용하시는 분들이 있는데 혹시라도 나중에 사이트 규모가 커져서 방문자가 늘어나게 된다면, 아이콘이 안보여서 사이트가 이상하게 보일 수도 있으니 참고해주시기 바랍니다.
3. 폰트 어썸(Font Awesome) 코드 노출 방지를 위해 해야할 일
폰트 어썸 코드는 노출되면 다른 사람도 사용할 수 있기 때문에 조심해야합니다.
왜냐하면 앞서 말씀드렸듯이 폰트 어썸에는 페이지뷰 제한이 있기 때문입니다.(무료는 월 10,000뷰, 프로는 월 1,000,000뷰, 프로 맥스는 월 10,000,000뷰 까지만 사용할 수 있습니다.)
폰트어썸 코드가 포함된 페이지가 열리면 1 페이지뷰가 차감되기 때문에 다른 사람이 같은 코드를 쓴다면 나중에는 페이지에 해당 아이콘이 표시되지 않을 수 있습니다.
하지만 코드를 감출수도 없습니다. 위 코드를 html에 붙여넣어야 하기에 F12를 눌러 개발자모드에만 들어가도 이 코드를 알아낼 수 있습니다.
따라서 내가 원하는 사이트에만 동작하도록 미리 설정해주어야 합니다.
이 부분을 간과하는 경우가 있는데 폰트 어썸(Font-Awesome)은 페이지뷰가 무척 중요한 부분이기 때문에 무조건 설정해주셔야 하는 부분입니다.
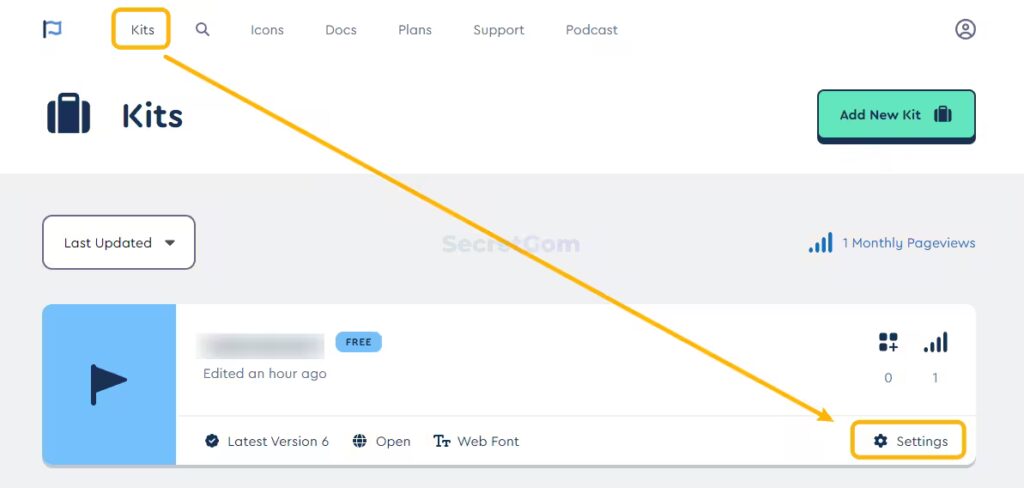
Step1 폰트어썸에 로그인을 합니다.(아이콘이 로그아웃처럼 생겼는데 로그인 맞습니다.)

Step2 [Kits-Settings]로 들어갑니다.

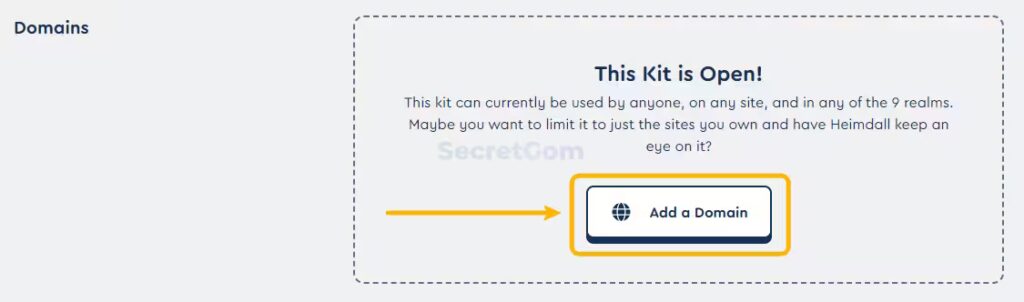
Step3 스크롤을 내리다보면 Domains라는 곳이 있는데 ‘Add a Domain’을 클릭해서 자신의 도메인을 등록합니다. 여기에 등록하면 등록된 도메인에서만 내 코드를 사용할 수 있게 됩니다.

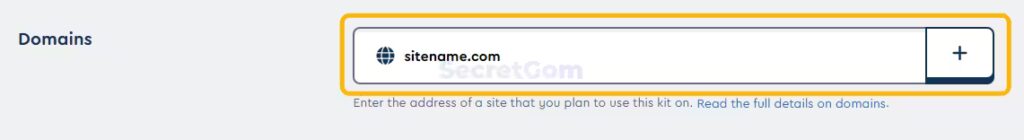
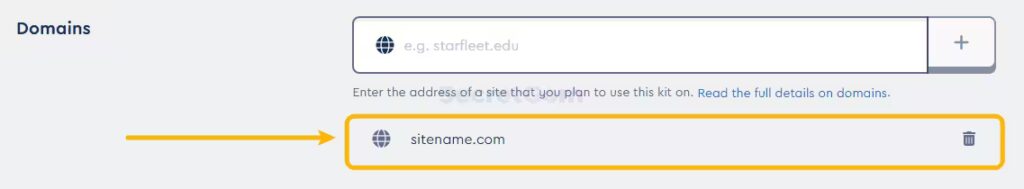
Step4 https 같은 부분은 적지 않고 [sitename.com]과 같은 형식으로 작성하고, [+]버튼을 누릅니다.

Step5 등록되면 아래와 같이 등록된 사이트가 표시되고, 잘못입력했거나 필요가 없어지면 오른쪽 휴지통을 클릭해서 제거 할 수 있습니다.

폰트 어썸을 활용하면 이모지보다 더 다양한 아이콘을 자유롭게 적용할 수 있습니다.
특히 HTML과 CSS만으로 색상, 크기, 애니메이션 효과까지 조절할 수 있어 편리합니다.
평소 아이콘을 자주 활용하시는 분이라면 사용해보셔도 나쁘지 않을 것 같습니다.





