워드프레스 head 영역 코드 삽입 방법은 크게 두 가지로 나뉩니다.
첫 번째는 테마 파일의 header.php를 직접 편집하여 코드를 추가하는 방법이며, 두 번째는 플러그인을 활용하는 방법입니다.
1. 플러그인 사용해서 head 영역 코드 삽입
head 영역에 코드를 넣을 수 있는 플러그인은 여러가지가 있습니다.
그 중에서 기능이 많지 않고, 직관적이고, 사람들이 많이 사용하는 것들 몇 가지를 소개해보겠습니다.
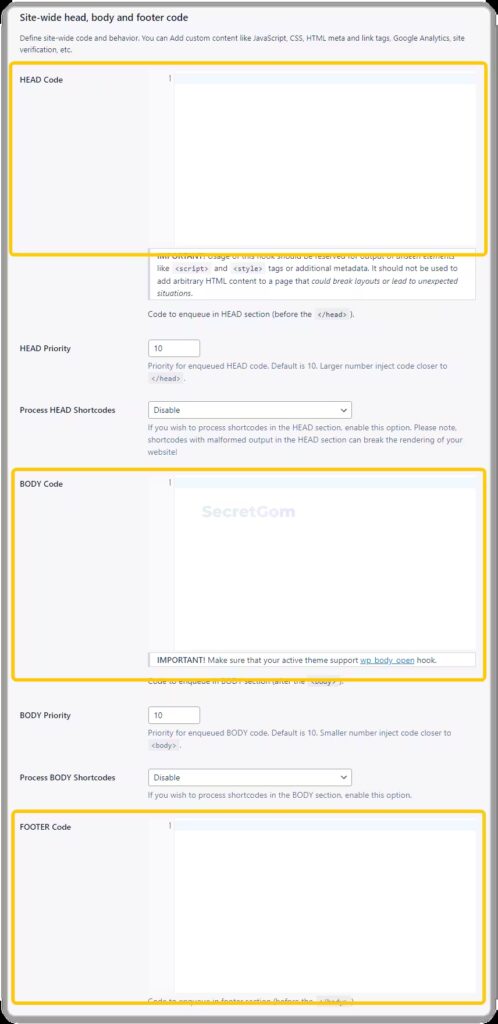
(1) Head&Footer code

Head&Footer code 플러그인은 딱 head와 footer 그리고 body에 코드 넣는 기능만을 하는 플러그인이라 가볍게 사용이 가능하다는 것이 장점입니다.
개인적으로 여러가지 기능이 있는 플러그인은 무거워지는 경향이 있기 때문에 되도록이면 딱 필요한 용도의 플러그인을 사용하는 편입니다.

(2) Ad Inserter

Ad Inserter 플러그인은 원래 광고를 넣기 위한 플러그인입니다.
하지만 이 플러그인에도 head와 footer에 코드를 넣을 수 있는 기능이 있습니다.
만약 Ad Inserter 플러그인을 사용하신다면 별도의 다른 플러그인을 설치하지 마시고, 이 플러그인을 활용하시는 것을 추천드립니다.
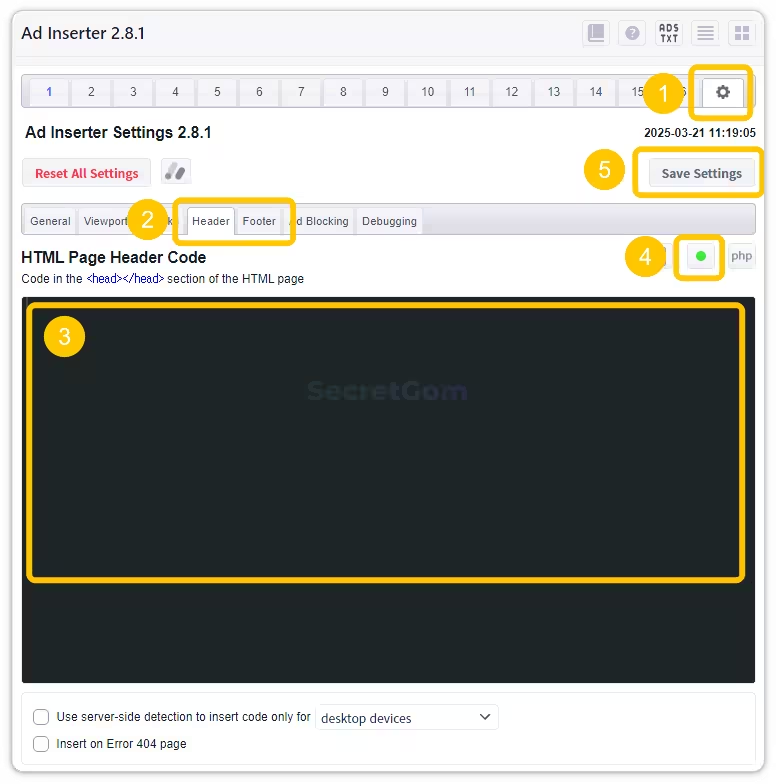
사용방법은 다음과 같습니다.
- 상단우측에 톱니바퀴 모양을 클릭
- header footer 탭 선택
- 코드 입력
- 녹색불로 변경
- Save Settings 클릭해서 저장

다른 플러그인에 비해 사용방법이 조금은 복잡하지만 한 번 해보시면 익숙해집니다.
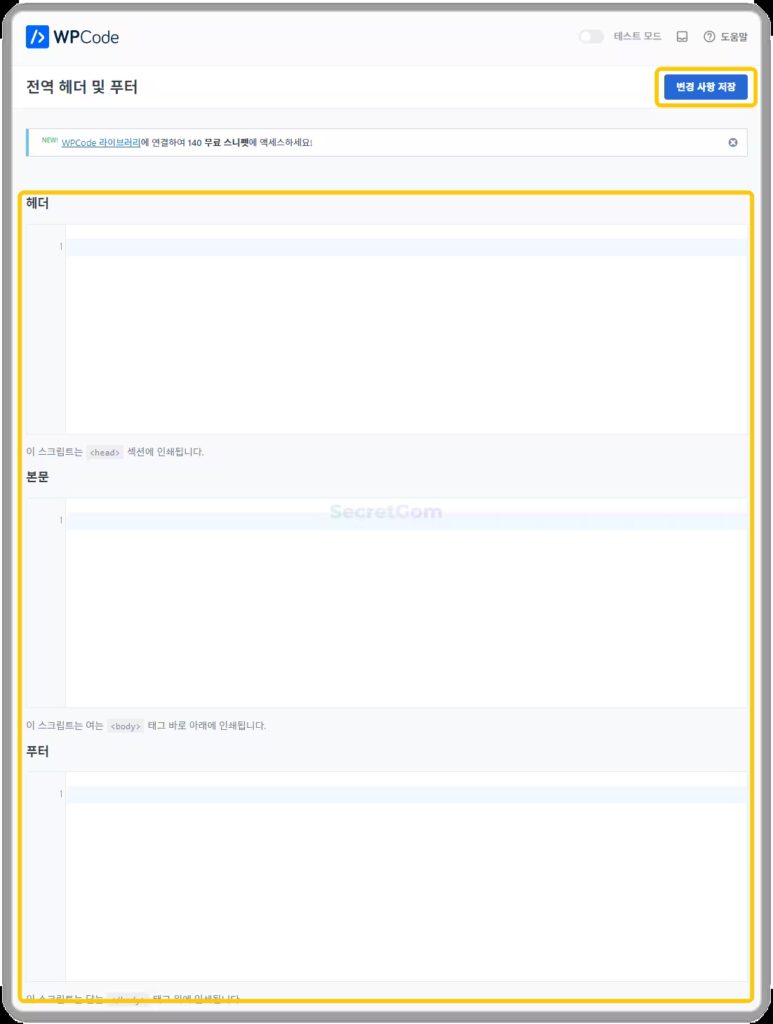
(3) WPCode

WPCode는 가장 많은 사람이 쓰고 가장 유명한 플러그인입니다.
사용하는 방법은 1번의 head&footer code 와 동일합니다

단, WPCode는 이 기능만 있는 것이 아니고 다른 다양한 기능들이 포함되어 있습니다.
만약 다른 기능들을 사용하신다면 추천드리지만 단순히 head 와 footer에 코드를 넣는 용도로만 사용하신다면 그다지 추천드리지는 않습니다.
2. header.php 직접 수정해서 head 코드 삽입
header.php 파일을 직접 수정할수도 있습니다.
하지만 header.php를 직접 편집하는 방법은 익숙하지 않다면 약간은 위험할 수도 있는 방법입니다.
코드를 수정하다가 실수를 하게되면 안그래도 잘 모르는 부분이라 해결이 어렵기 때문입니다.
일단 수정하는 방법을 말씀드리겠습니다.
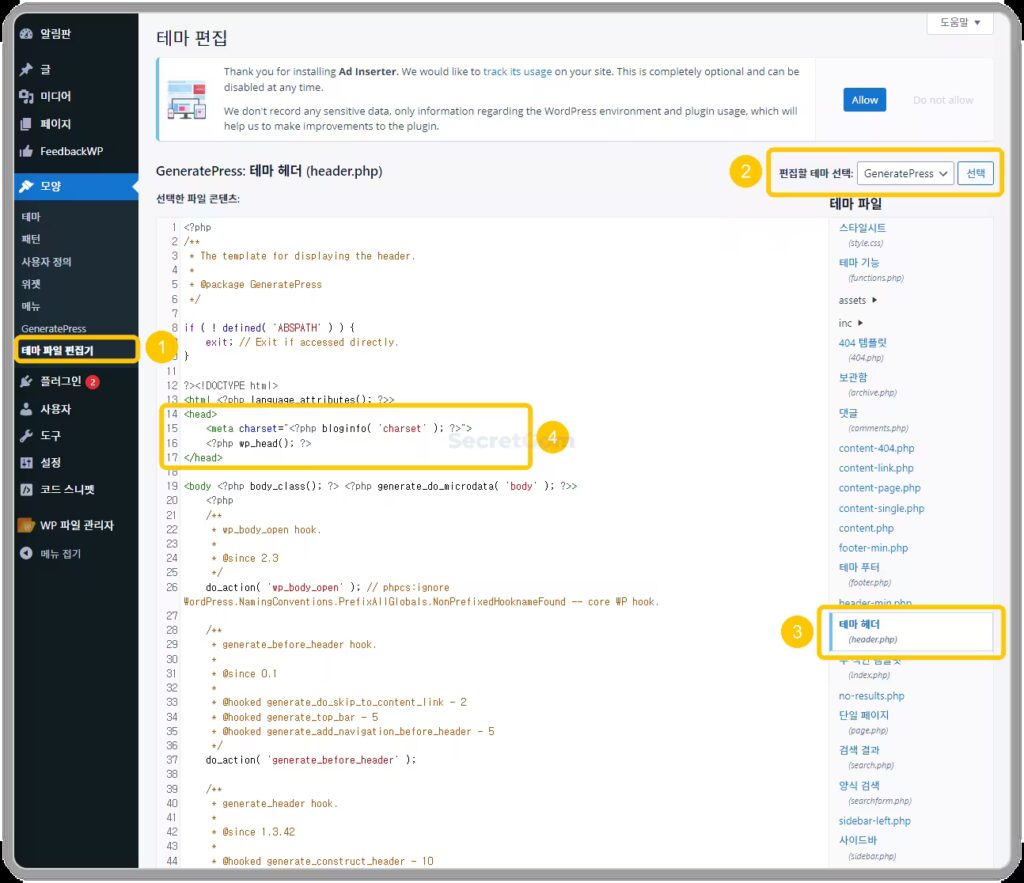
Step1 워드프레스 관리자 화면에서 [모양-테마파일편집기]에서 테마를 선택하고 header.php 파일을 클릭합니다.
Step2 혹시 모르니 header.php 내용 백업을 합니다.
Step3 <head> 와 </head> 사이에 코드를 붙여넣고 저장합니다.

물론, 차일드 테마를 사용해서 wp_head 훅이라는 것을 이용하여 더 안전하게 하는 방법도 있습니다.
하지만 초보자의 경우 계속해서 새로운 내용을 공부하다가 지쳐버리는 경우가 많기 때문에 우선은 이런 것도 있다 정도로 알아두시는게 좋을 수 있습니다.
지금까지 워드프레스 head 영역 코드 삽입 방법 2가지를 알아보았습니다.
저도 원래 플러그인을 최소한으로 줄이자는 입장이지만, 헤드와 푸터 코드 입력에 관해서는 초보자일수록 직접 수정보다는 플러그인을 사용하시는 것을 추천드리는 바입니다.
나중에 좀 아시고 수정하셔도 늦지 않으니까요!!
그럼 여기까지 하도록 하겠습니다.
감사합니다.





