워드프레스 블로그를 만들었다면 이제 기본 세팅을 해야합니다.
기본 세팅은 저와 똑같이 할 필요는 없지만 초보자 분이라면 저와 똑같이 하시는 걸 추천드립니다.
가장 기본적인 워드프레스 블로그 기본 세팅을 하나하나 알려드리겠습니다.
📌 ads.txt 찾을 수 없음 완벽 해결 방법(워드프레스)
1. 테마(Generate Press) 설정 및 차일드 테마 만들기
워드프레스를 설치한 후 제대로 된 설정을 시작하려면 무엇보다 차일드 테마 생성이 중요합니다.
처음에는 필요성을 잘 모르지만, 테마 업데이트로 인해 기존 수정 내용이 사라지는 불편함을 피하려면 반드시 차일드 테마를 만들어야 합니다.
글이 길어서 차일드 테마 관련 글을 별도로 작성하게 되었습니다.
그만큼 중요한 내용이니 아래 글을 참고하셔서 꼭 확인해주시기 바랍니다.
2. 사이트 제목과 태그라인
(1) 일반적인 사이트 제목과 태그라인
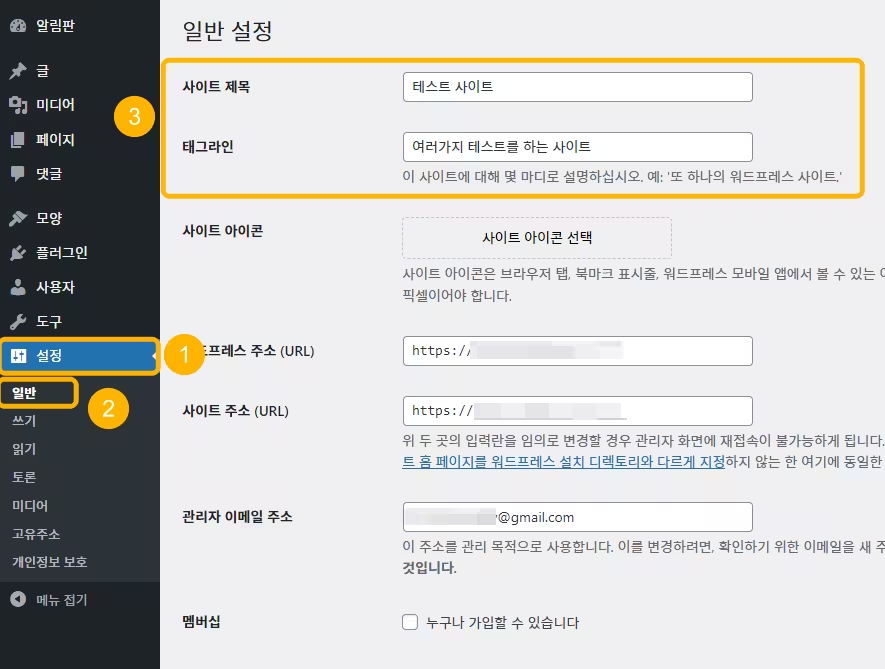
[설정-일반]에 들어가서 사이트 제목과 태그라인을 추가합니다.

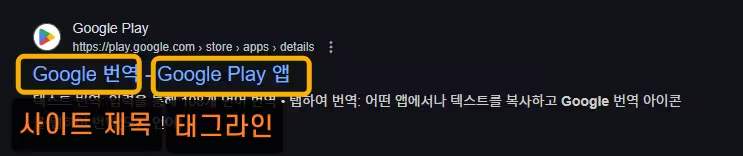
이 부분은 사이트를 검색할 때 아래와 같이 뜨는데 왼쪽에 있는것이 사이트제목, 오른쪽에 있는 것이 태그라인 입니다.
이 부분 설정을 하지 않으면 아무것도 나오지 않으니 반드시 설정하셔야 하는 부분입니다.

(2) 로고를 넣을 경우 사이트 제목
사이트 로고를 제작해서 넣고자 하는 경우에는 별도의 설정을 해주어야 합니다.
설정없이 로고를 넣을 경우 사이트 제목을 설정하면 로고와 사이트 제목 2가지가 모두 표시됩니다.
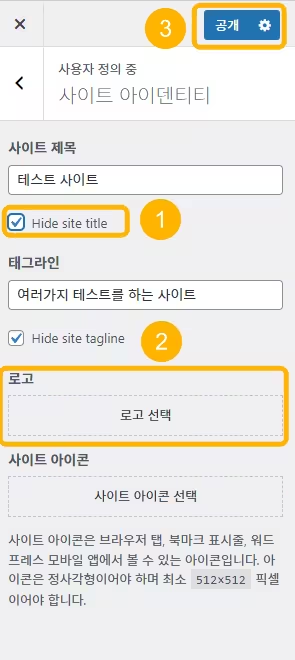
Step1 [모양-테마-사용자 정의-사이트 아이덴티티]에 들어갑니다.
Step2 ‘Hide site title’에 체크하고, 로고를 삽입한 뒤 ‘공개’ 버튼을 누릅니다.
이렇게 하면 로고만 표시되고 사이트 제목은 표시되지 않습니다.

일반 설정에서 사이트 제목을 넣지 않으면 되는거 아닌가 하실 수도 있습니다.
하지만 그렇게 하게 된다면 사이트 검색시 ‘사이트 제목’ 부분이 비어있게 됩니다.
예를 들어, 위의 사진에서 Google 번역 부분이 사라지고, ‘- Google Plya 앱’ 부분만 보이게 됩니다.
따라서 로고를 넣고자 하신다면 반드시 위 설정을 해주셔야 합니다.
3. 로고와 파비콘
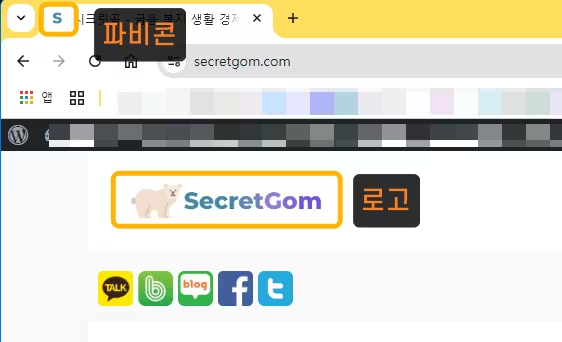
로고는 사이트 상단 부분에 나타나는 간판 같은 것이고, 파비콘은 웹 브라우저의 탭, 북마크 바, 주소창 옆에 표시되는 작은 아이콘입니다.
이전에 말슴드렸듯이 아래 사진처럼 로고를 넣고자 할 경우, 사용자 정의에서 필수적으로 ‘Hide site title’에 체크를 해주셔야 합니다.

워드프레스 로고 파비콘 제작 방법은 아래 정리된 내용을 참고해주시기 바랍니다.
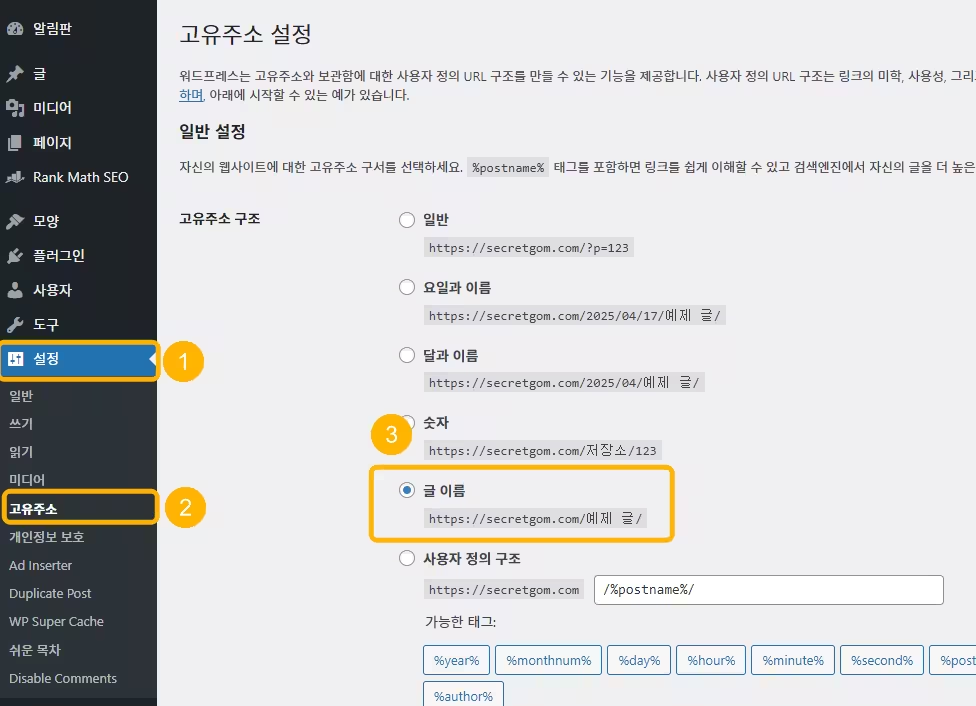
4. 고유주소 설정
이 부분은 중요한 부분으로, 글을 발행하고 URL 주소를 어떻게 할지 정하는 것입니다.
예를 들어, example.com/?p=123 처럼 숫자로 할지, 아니면 example.com/고유주소-설정 처럼 글 이름으로 할지를 설정하는 것입니다.
이 부분은 SEO(검색엔진 최적화)와 관련있는 부분으로 특별한 이유가 없다면 ‘글 이름’으로 설정해주는 것이 좋습니다.

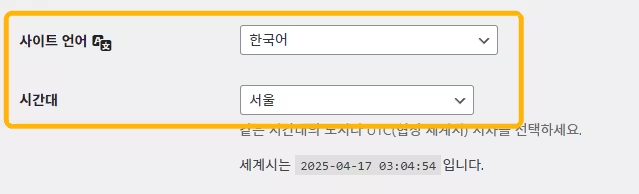
5. 사이트 언어와 시간
[설정-일반] 탭에서 사이트 언어와 시간대를 수정합니다.

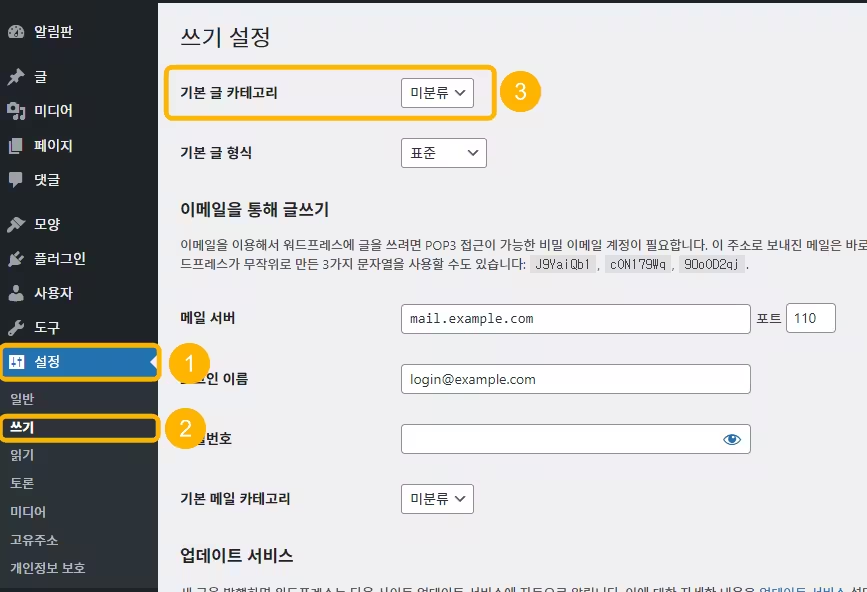
6. 기본 카테고리 선택
기본 카테고리는 설정하지 않아도 되지만, 대부분 하나의 카테고리 글을 쓸 경우 여기서 설정해두시면 글을 작성할 때마다 별도로 카테고리를 지정할 필요가 없습니다.

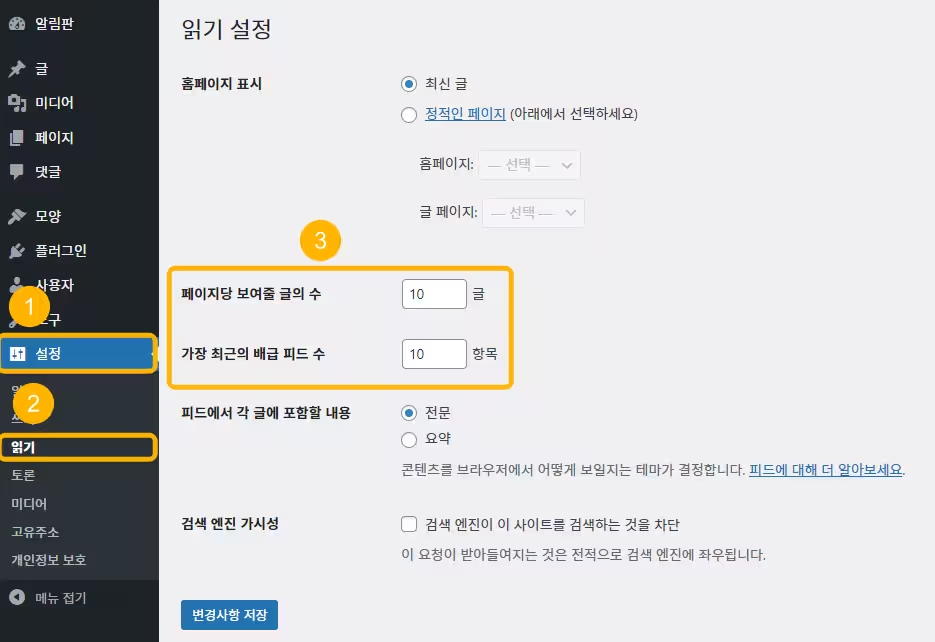
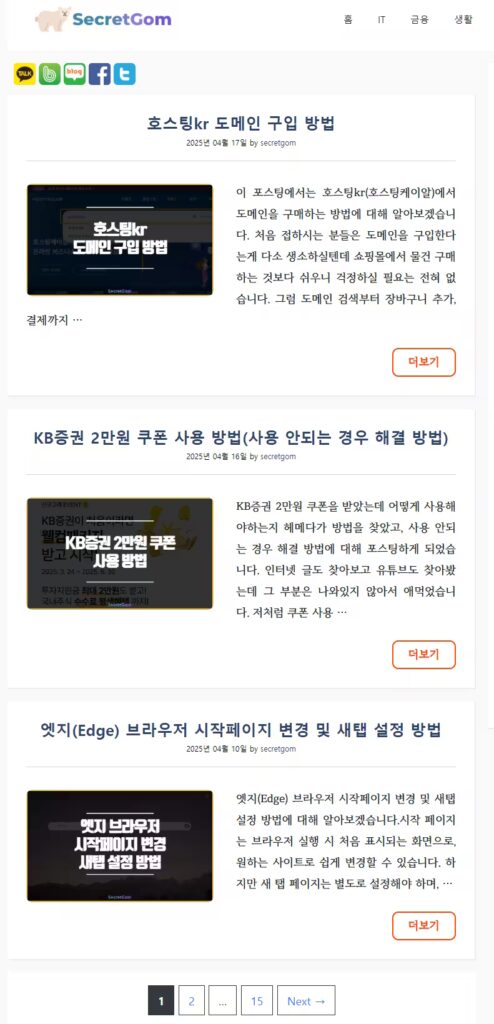
7. 페이지당 보여줄 글의 수
1페이지당 글의 개수를 조절 할 수 있습니다.

아래는 페이지당 보여줄 글의 수를 3개로 만든 것입니다.

8. 카테고리와 메뉴
메뉴는 홈페이지 메인화면 상단에 나타나는 것이고, 카테고리는 글의 주제를 분류하는 것입니다.
카테고리와 메뉴를 설정할 때는 카테고리를 먼저 작성해주는 것이 좋습니다.
메뉴에서 카테고리를 그대로 가져다 사용하는 것이 편하기 때문입니다.
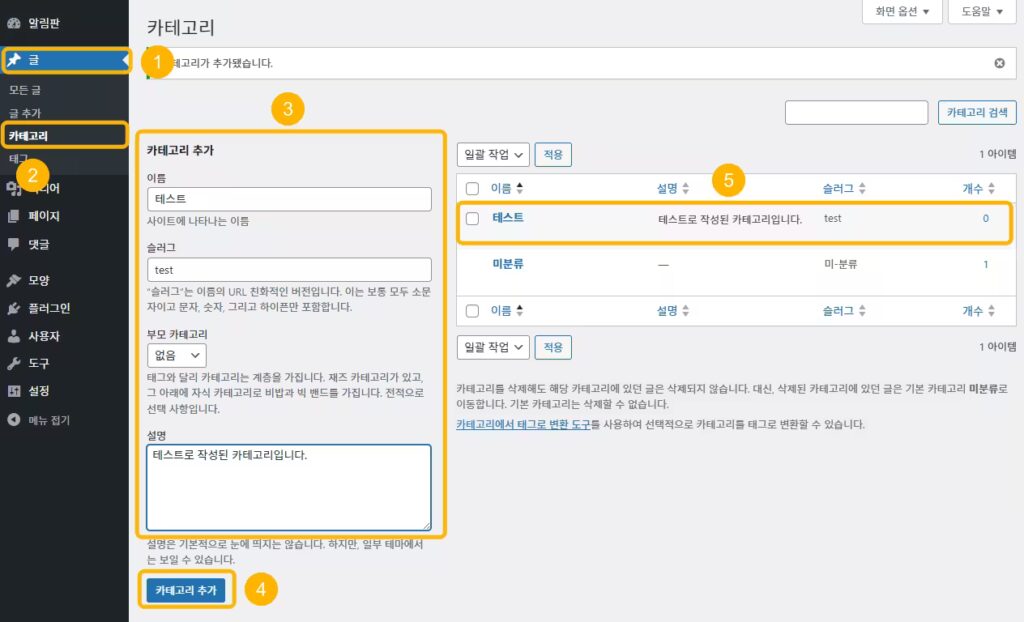
(1) 카테고리 설정
[글-카테고리]에 들어가서 아래 사진과 같이 이름, 슬러그, 설명을 작성하고 ‘카테고리 추가’ 버튼을 클릭하면 카테고리를 추가 할 수 있습니다.

슬러그는 나와있듯이 영어소문자, 숫자, 하이픈(-)만 사용해야하고, 설명 부분도 카테고리를 잘 설명할 수 있는 내용으로 채워줍니다.
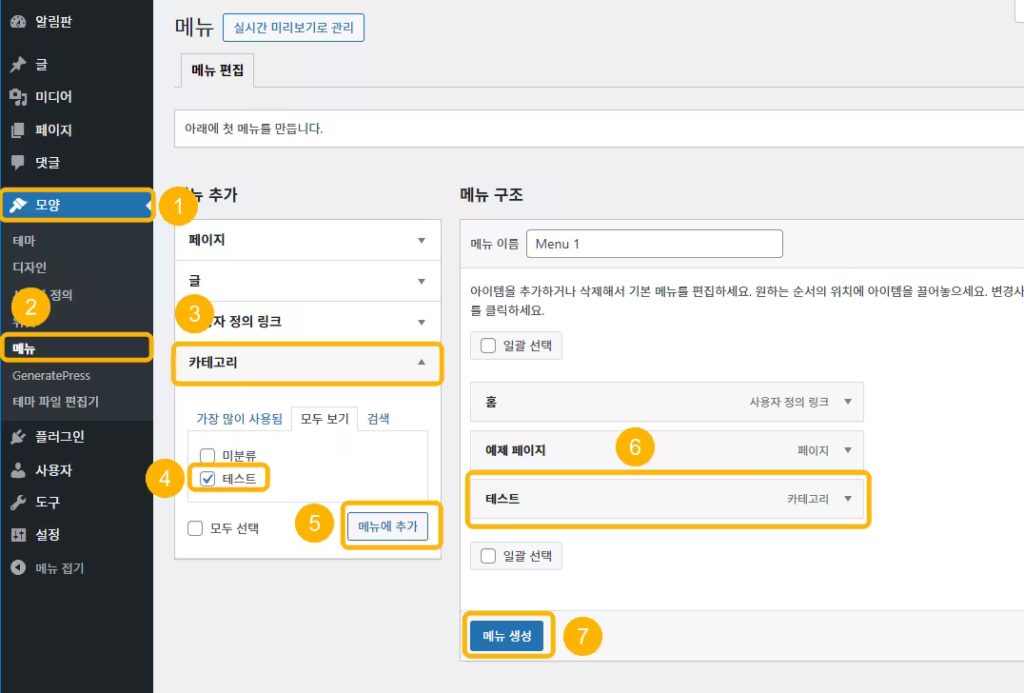
(2) 메뉴 설정
[모양-메뉴]에 들어가서 메뉴를 설정합니다.
메뉴를 추가 할 수 있는 방법은 여러가지가 있지만 일단 생성한 카테고리를 메뉴에 다음과 같이 추가합니다.

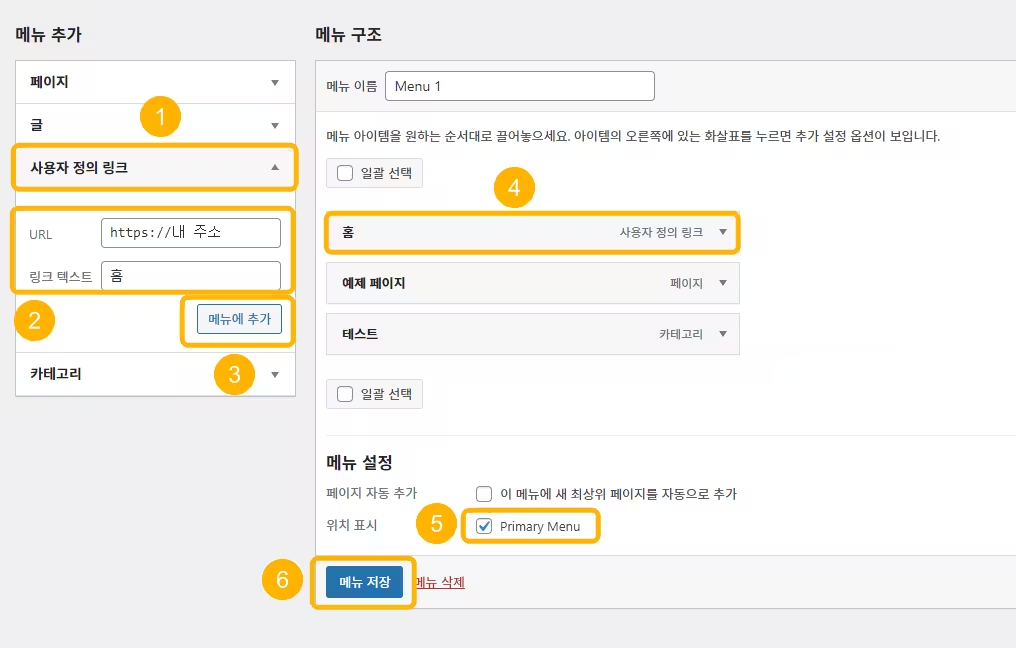
그리고 사용자 정의 링크에서 내 블로그 주소와 홈이라는 단어를 입력 후 메뉴에 추가합니다.
그리고 Primary menu에 체크 후 메뉴 저장을 눌러줍니다.

그럼 이런식으로 메뉴가 생성됩니다.

중간에 ‘예제 페이지’는 삭제하시고, 다른 카테고리를 넣으시거나 해서 원하시는 메뉴를 생성할 수 있습니다.
(3) 메뉴에 검색 아이콘 넣기
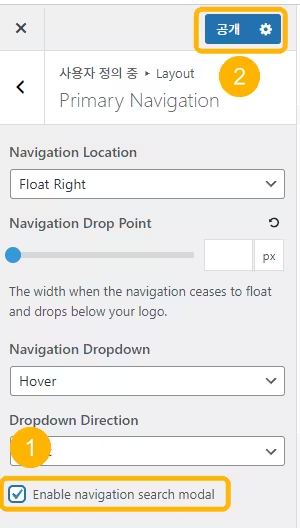
[모양-사용자 정의-Layout-Primary Navigation]으로 들어가면 메뉴를 설정 할 수 있습니다.
메뉴를 오른쪽으로 할지 왼쪽으로 할지, 메뉴속의 메뉴는 어떻게 보이게 할지 등을 설정할 수 있는데 저는 이 부분은 건들지 않았습니다.
지금 상태가 딱 좋았기 때문입니다.
단, 메뉴에 검색 아이콘을 넣었는데, 방법은 아래와 같이 ‘Enable navigation search modal’에 체크 후 ‘공개’ 버튼을 눌러주기만 하면 됩니다.

검색 아이콘을 넣으면 메뉴가 아래처럼 변경됩니다.

여기까지는 기본 세팅에 관한 내용이었습니다.
기본 세팅 후에는 이제 CSS를 수정해서 워드프레스를 조금 더 꾸미거나 플러그인 설치 등의 작업이 남아있습니다.
조금만 더 힘내시길 바랍니다!!
감사합니다.





